利用CSS为图片和照片添加完美边框
本文介绍了如何用简单的 CSS 技巧来装饰图片的技巧,方法很简单,只需要用一个 span 标签并对它应用背景图,即可以做出非常漂亮但不失灵活的效果。而且作者还提供了 20 多种经过精心设计的演示,从简单的装饰一个小图片到应用圆角的边框,再到半透明的蒙版……不废话来,先来看演示:
这么做的好处【The Benefits】:
省时方便:不用再用 PhotoShop 去对每张图片进行处理
完好地保留了原始图片:因为是用 CSS 对图片进行样式处理,所以不用对图片进行任何修改,保留了最原始的完整的图片。
非常的灵活:你完全可以通过只修改 CSS 而使图片的效果变成另外一个样子。
应用广泛:可以在任何地方,对任意尺寸的图片进行装饰。
兼容性强:在大部分浏览器上测试通过,包括 (Firefox, Safari, Opera, 甚至是 IE6 )。
基本原理【Basic Concept】:
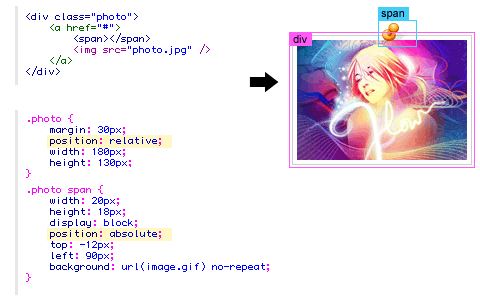
思路挺简单的,就是通过在 DIV 中插入一个额外的 SPAN ,然后通过对插入的 SPAN 设置背景图片来实现图片覆盖的效果。如果你不想在 HTML 中插入额外的、没有语义的标签的话,你可以用 javascript 来解决。下面会介绍到!下面的图很好地解释了它工作的原理:
上面代码中关键的是为div 元素设置 position:relative,而为相应的 span 元素设置 position:absolute,然后你就可以将 span 通过 CSS 的 top 和 left 而放置到任意的地方。
针对 IE6 的 PNG Hack
示例中用到了很多 PNG 的背景图片来实现覆盖透明的效果,而 IE6 不支持 PNG 透明,所以要用 Hack 让 IE6 支持 PNG 透明,网上这样的方法有很多,这里作者推荐了一种:iepngfix.htc hack 。需下载 iepngfix.htc 文件并将下面的代码插入到页面的 <head> 标签中即可。
<style type="text/css">
.photo span { behavior: url(iepngfix.htc); }
</style>
<![endif]–>
jQuery 实现方法
如果你不想插入空的、无语意的 span 标签的话,你可以用 jQuery 来向页面中动态地插入标签,也非常的方便。而且不用对原页面进行任何修改。
<script type="text/javascript">
$(document).ready(function(){
//prepend span tag
$(".photo a").prepend("<span></span>");
});
</script>
引入 jQuery 框架后,利用 .prepend 方法向 .photo a 的元素前插入 span !
下面让我们来看下作者为我们做好的 15 个精美的示例:
#1. Simple Gallery (see demo)
转载自Timmy's Blog
评论


React 18的并发渲染确实是个重大改进,我们在项目中已经升级使用,性能提升明显!